A Textarea is a form element that provides all the same features as the Text Input, but accepts multi-line text.
Usage
When to use
- As a form element that provides users with a way to read, input, or edit data in a multi-line field.
When not to use
- If needing a single-line input, consider TextInput.
- If needing to allow the user to make a selection from a predetermined list of options, consider Checkbox, Radio button, Select.
Required and optional
For complex forms, indicate required fields. This is the most explicit and transparent method and ensures users don’t have to make assumptions. Read more about best practices for marking required fields in forms.
For shorter, simpler forms (e.g., login/signup and feedback requests), indicate optional fields instead.
Marking required fields in forms
Character count
For tracking the number of characters entered into a Textarea and defining requirements around minimum and maximum length, refer to the Character count documentation.
Error validation
For error validation recommendations, refer to the Form patterns documentation.
Content
For high-level content recommendations, refer to our Primitives documentation.
How to use this component
There are two ways to use the Textarea component:
Form::Textarea::Base- the base component: the<Textarea>Ember component.Form::Textarea::Field- the field parent component: the<Textarea>Ember component, with label, helper text and error messaging (in a wrapping container).
We recommend using the Field component because it provides built-in accessibility functionality. Use the Base component if needing to achieve custom layouts or have special use cases not covered by the Field component.
Form::Textarea::Field
The basic invocation requires a Label. This creates:
- a
<label>element with aforattribute automatically associated with the textareaIDattribute. - a
<textarea>control with an automatically generatedIDattribute.
<Hds::Form::Textarea::Field as |F|>
<F.Label>Short description</F.Label>
</Hds::Form::Textarea::Field>
Textarea value
Pass a @value argument to pre-populate the textarea.
<Hds::Form::Textarea::Field @value="This is my description" as |F|>
<F.Label>Short description</F.Label>
</Hds::Form::Textarea::Field>
Helper text
You can add extra information to the field using helper text. When helper text is added, the component automatically adds an aria-describedby attribute to the textarea control, associating it with the automatically generated ID of the helper text element.
<Hds::Form::Textarea::Field @value="This is my description" as |F|>
<F.Label>Short description</F.Label>
<F.HelperText>Add a short description about the workspace you are creating.</F.HelperText>
</Hds::Form::Textarea::Field>
Extra content in label and helper text
The Label and HelperText contextual components used in the Field component yield their content. This means you can also pass structured content.
<Hds::Form::Textarea::Field as |F|>
<F.Label>Short description <Hds::Badge @size="small" @text="Beta" /></F.Label>
<F.HelperText>This is an experimental feature (<Hds::Link::Inline @href="#">read more</Hds::Link::Inline>).</F.HelperText>
</Hds::Form::Textarea::Field>
Required vs. optional
Use the @isRequired and @isOptional arguments to add a visual indication that the field is "required" or "optional".
<Hds::Form::Textarea::Field @isRequired= as |F|>
<F.Label>Short description</F.Label>
<F.HelperText>Add a short description about the workspace you are creating.</F.HelperText>
</Hds::Form::Textarea::Field>
<br />
<Hds::Form::Textarea::Field @isOptional= as |F|>
<F.Label>Short description</F.Label>
<F.HelperText>Add a short description about the workspace you are creating.</F.HelperText>
</Hds::Form::Textarea::Field>
Character count
If the user input needs to be limited to a certain number of characters, use @maxLength on a CharacterCount contextual component to guide the user in meeting the length requirements. This property does not restrict the users from entering characters over the limit. To define the maximum string length that the user can enter, set maxlength attribute on the associated input field.
<Hds::Form::Textarea::Field @value= as |F|>
<F.Label>Short description</F.Label>
<F.CharacterCount @maxLength=/>
</Hds::Form::Textarea::Field>
If the user input is required to have a certain number of characters, use @minLength on a CharacterCount contextual component to guide the user in meeting the length requirements.
<Hds::Form::Textarea::Field @value= as |F|>
<F.Label>Short description</F.Label>
<F.CharacterCount @minLength=/>
</Hds::Form::Textarea::Field>
When the user input needs to be in a certain range, use both @minLength and @maxLength on a CharacterCount contextual component to guide the user in meeting the length requirements.
<Hds::Form::Textarea::Field @value= as |F|>
<F.Label>Short description</F.Label>
<F.CharacterCount @minLength= @minLength=/>
</Hds::Form::Textarea::Field>
Custom message
For custom messages, you can use the following arguments to build a relevant message: currentLength (the current number of characters in the associated form control), maxLength (the maximum number of characters allowed in the associated form control), minLength (the minimum number of characters required in the associated form control), remaining (the difference between maxLength and currentLength), and shortfall (the difference between currentLength and minLength).
<Hds::Form::Textarea::Field @value= as |F|>
<F.Label>Short description</F.Label>
<F.CharacterCount @maxLength= as |CC|>
characters remaining
</F.CharacterCount>
</Hds::Form::Textarea::Field>
Validation based on length
You can raise an error based on the number of characters entered into a field using a custom validation function.
<Hds::Form::Textarea::Field
@value=
@isInvalid=
as |F|
>
<F.Label>Short description</F.Label>
<F.CharacterCount @minLength= />
<F.Error>Length should be at least 100 characters</F.Error>
</Hds::Form::Textarea::Field>
Validation
To indicate a field is invalid, use the @isInvalid argument and provide an error message using the Error contextual component.
<Hds::Form::Textarea::Field @value="A" @isInvalid= as |F|>
<F.Label>Short description</F.Label>
<F.Error>Error: the description text is too short.</F.Error>
</Hds::Form::Textarea::Field>
Add more than one error message using the more specific Message contextual component.
<Hds::Form::Textarea::Field @value="<a>" @isInvalid= as |F|>
<F.Label>Short description</F.Label>
<F.Error as |E|>
<E.Message>Length should be at least 12 characters</E.Message>
<E.Message>Can not contain HTML</E.Message>
<E.Message>B</E.Message>
</F.Error>
</Hds::Form::Textarea::Field>
Custom control ID
If needing a custom ID for the control instead of the one automatically generated by the component, pass the @id argument to the field.
<Hds::Form::Textarea::Field @id="my-control" as |F|>
<F.Label>Short description</F.Label>
<F.HelperText>Add a short description about the workspace you are creating.</F.HelperText>
</Hds::Form::Textarea::Field>
Additional aria-describedby
Pass an @extraAriaDescribedBy argument to the field to connect one or more extra elements describing the field to the control. This provides extra ID values to the aria-describedby attribute of the control, in addition to those automatically generated by the component.
<Hds::Form::Textarea::Field @extraAriaDescribedBy="my-extra-element-ID" as |F|>
<F.Label>Short description</F.Label>
<F.HelperText>Add a short description about the workspace you are creating.</F.HelperText>
</Hds::Form::Textarea::Field>
HTML native attributes
This component supports use of ...attributes. This means you can use all the standard HTML attributes of the <textarea> element. This can be useful in case you want to add specific native behaviors to the field, that are not exposed directly by the component (e.g., providing a name for the control, or adding min, max, minlength, maxlength, or pattern attributes to it).
<Hds::Form::Textarea::Field name="description" placeholder="Workspace description" minlength="4" maxlength="1024" as |F|>
<F.Label>Short description</F.Label>
</Hds::Form::Textarea::Field>
Events handling
Because this component supports use of ...attributes, you can use all the usual Ember techniques for event handling (e.g., input, blur, change), validation, etc.
<Hds::Form::Textarea::Field placeholder="Workspace description" as |F|>
<F.Label>Email</F.Label>
</Hds::Form::Textarea::Field>
Custom width
By default, the textarea control width is set to fill the parent container.
Pass a custom width for the control using the @width argument.
<Hds::Form::Textarea::Field @width="200px" as |F|>
<F.Label>Short description</F.Label>
</Hds::Form::Textarea::Field>
Form::Textarea::Base
The Base component is intended for rare cases where the Field component can’t be used and a custom implementation is needed. Most of the details for the Field component also apply to the Base component, but see the Component API for more details.
The Base component creates a <textarea> control with an automatically generated ID attribute.
<Hds::Form::Textarea::Base
@value="My workspace"
aria-label="Short description"
placeholder="Workspace description"
@isRequired=
/>
Component API
The Textarea component is based on the Ember Textarea built-in component.
This component has two different variants with their own APIs:
Form::Textarea::Base- the base component: the<Textarea>Ember component.Form::Textarea::Field- the field parent component: the<Textarea>Ember component, with label, helper text, and error messaging (in a wrapping container).
Form::Textarea::Base
The "base" component under the hood uses the Ember Textarea built-in component. Refer to the Textarea API documentation for more details.
In addition we provide:
value
string
isInvalid
boolean
- false (default)
width
string
<textarea> fills the parent container. If a @width parameter is provided, the control will have a fixed width.
height
string
<textarea> has a height determined by the browser to accommodate 4 lines of text. If a @height parameter is provided, the control will have a fixed height.
…attributes
...attributes.
The attributes will be applied to the
<textarea> element. This means you can use all the standard HTML attributes of the <textarea> element and all the usual Ember techniques for event handling, validation, etc.
Examples of HTML attributes:
id, name, placeholder, disabled, required, readonly. See the whole list of HTML attributes. Examples of Ember modifiers: {{on "input" [do something]}}, {{on "change" [do something]}}, {{on "blur" [do something]}}.
Form::Textarea::Field
id
string
By default, the ID is automatically generated by the component. Use this argument to pass a custom ID.
value
string
isInvalid
boolean
- false (default)
isRequired
boolean
- false (default)
Required indicator next to the label text and sets the required attribute on the control when user input is required.
isOptional
boolean
- false (default)
Optional indicator next to the label text when user input is optional.
extraAriaDescribedBy
string
aria-describedby HTML attribute.
By default, the
aria-describedby attribute is automatically generated by the component, using the IDs of the helper text and errors (if present). Use this argument to pass an extra ID.
…attributes
...attributes.
The attributes will be applied to the
<textarea> element. This means you can use all the standard HTML attributes of the <textarea> element and all the usual Ember techniques for event handling, validation, etc.
Examples of HTML attributes:
name, placeholder, disabled, required, readonly. See the whole list of HTML attributes. Examples of Ember modifiers: {{on "input" [do something]}}, {{on "change" [do something]}}, {{on "blur" [do something]}}.
Contextual components
Label, HelperText, CharacterCount, and Error content are passed to the field as yielded components.
<[F].Label>
yielded component
<label> element. The content can be a simple string or a more complex/structured string, in which case it inherits the text style. For details about its API, check the Form::Label component.
The
for attribute of the label is automatically generated using the controlId value of the control.
<[F].HelperText>
yielded component
Form::HelperText component.
The
id attribute of the element is automatically generated using the controlId value of the control.
<[F].CharacterCount>
yielded component
Form::CharacterCount component.
The
id attribute of the element is automatically generated using the controlId value of the control.
<[F].Error>
yielded component
Form::Error component.
The
id attribute of the Error element is automatically generated.
<[E].Message>
yielded component
Error.Message.
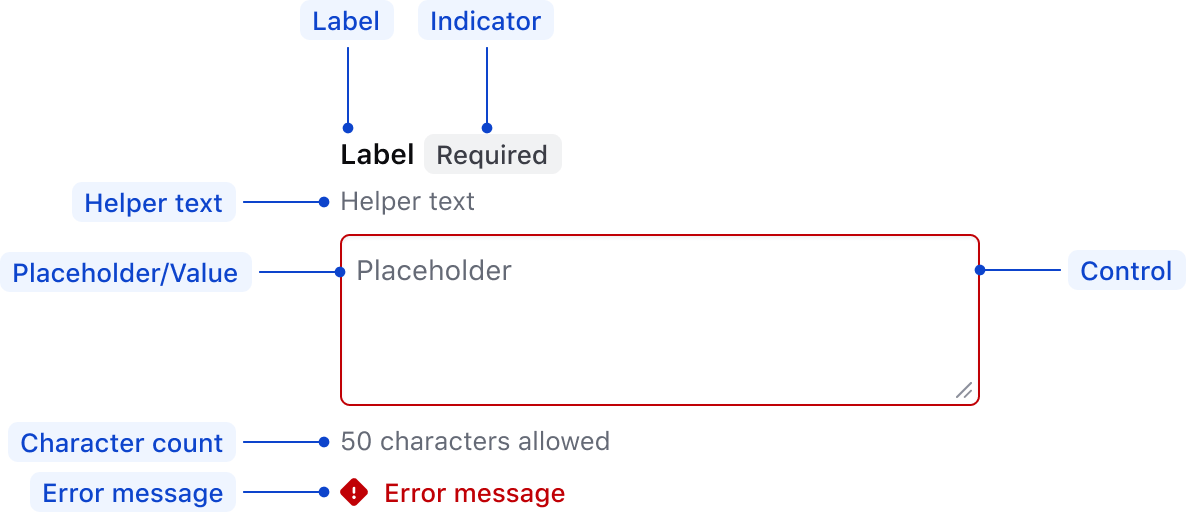
Anatomy

| Element | Usage |
|---|---|
| Label | Required |
| Indicator | Optional |
| Helper text | Optional |
| Placeholder/Value | Optional |
| Control | Required |
| Error message | Triggered by system |
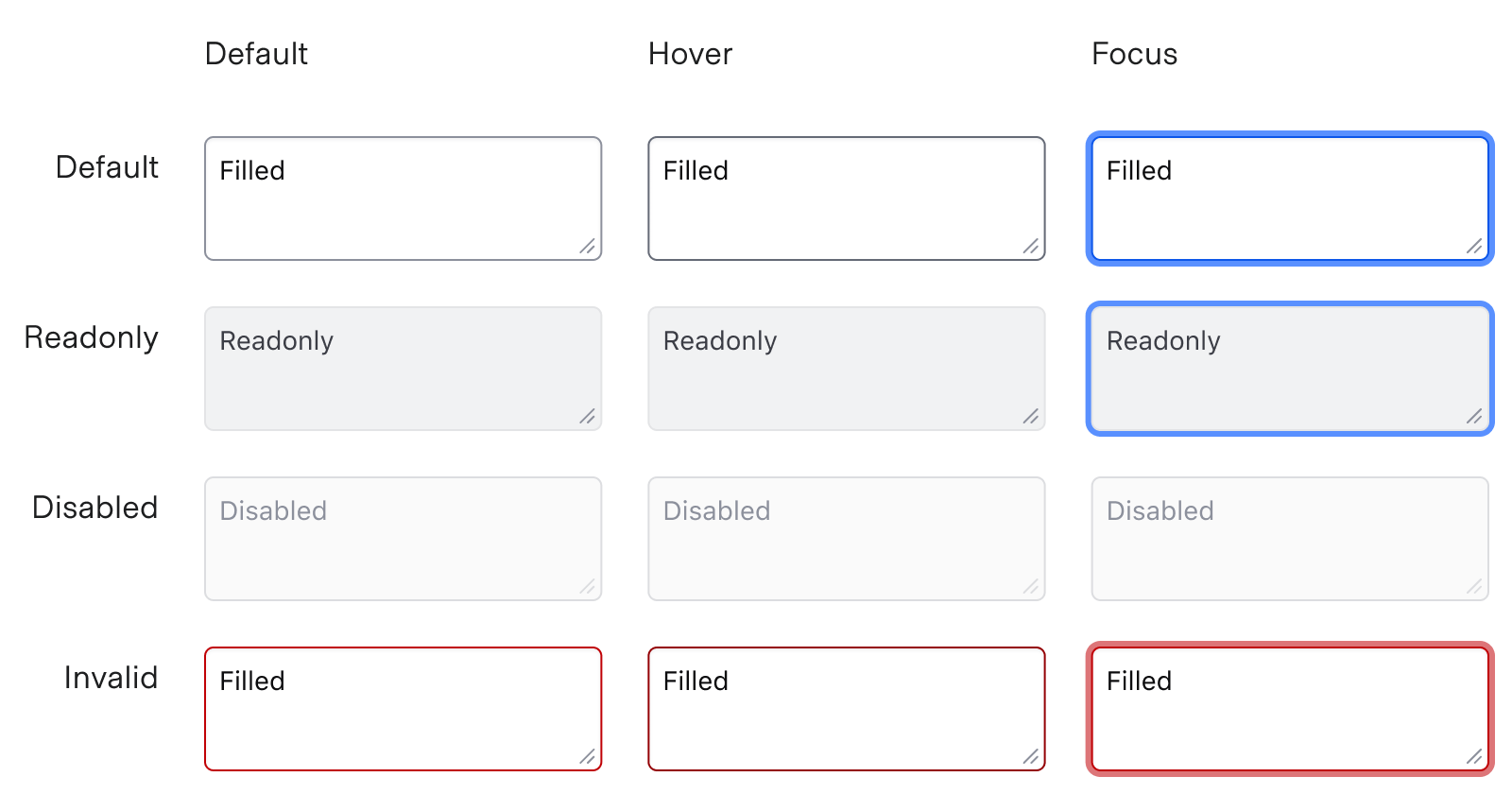
States

Conformance rating
Form::Textarea::Field
Form::Textarea::Field is conformant when used as directed. For this reason, we recommend using Form::Textarea::Field by default.
Form::Textarea::Base
Form::Textarea::Base is not conformant until it has an accessible name.
Known issues
If a link is used within a label, helper text, or error text, it will not be presented as a link to the user with a screen reader; only the text content is read out. As such, care should be used when considering this feature.
Applicable WCAG Success Criteria
This section is for reference only, some descriptions have been truncated for brevity. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.2
On Input (Level A):
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
3.3.2
Labels or Instructions (Level A):
Labels or instructions are provided when content requires user input. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.